Table of Contents
Home / Blog / Cryptocurrency
Digital Wallet Design: A Complete Blueprint for Seamless, Secure & Smart E-Wallets
April 14, 2025

April 14, 2025
The rise of digital wallets is reshaping the way people manage money, interact with services, and complete transactions. With global digital wallet payments surpassing $9 trillion in 2023 and expected to reach $16 trillion by 2028, the demand for smart, secure, and user-friendly wallet solutions has never been higher. In fact, more than half of global consumers now prefer digital wallets for online purchases, according to the FIS Global Payments Report.
This shift offers a strategic opportunity for businesses. Suppose you’re considering penetrating into the market. In that case, you must approach digital wallet design with a clear plan, backed by user behavior insights, reliable architecture, and seamless functionality. With the right design approach, you can create a wallet that meets user expectations and earns their trust, engagement, and loyalty.
In this guide, we will dive into digital wallet design, its benefits, requirements, and steps. We will also discuss best practices with real-world examples, ways to enhance UX design, and trends shaping the future of digital wallet system design.
What Is a Digital Wallet?
A digital wallet is a software-based system that stores user payment information, passwords, and other financial credentials. It enables people to make transactions electronically from their smartphones, tablets, or even desktop computers. These wallets allow payments to be made using near-field communication (NFC), QR codes, or through an online gateway. Digital wallets are invaluable to the modern world of commerce, since businesses and consumers alike enjoy the convenience, security, and flexibility they provide.
Benefits of Digital Wallet Design
1. Convenience and Accessibility
Digital wallets remove the need to carry cash or even cards around, simplifying user experience on both mobile and online platforms. Users are able to shop, pay bills, or send money with a few clicks. This increases customer satisfaction and retention. When you consider convenience when building, your product becomes a go-to payment option for everyday use.
2. Integration and Versatility
Digital wallets have evolved into multifunctional platforms. Beyond payments, they now support functions like ticketing, identification, and loyalty programs. Their ability to integrate with wearables, e-commerce platforms, and fintech services positions them as adaptable tools for both users and businesses looking to scale their capabilities.
3. Robust Security Measures
Security is a fundamental requirement in digital wallet design. Implementation of tokenization, biometric authentication, and end-to-end encryption protects user data against breaches and fraud. Users expect a secure environment; failing to meet this expectation undermines trust and system reliability.
4. Data Insights for Business Growth
When designed thoughtfully, digital wallets serve as data hubs. The transactions and behaviors they capture offer actionable insights, allowing businesses to tailor offers, optimize pricing strategies, and enhance customer journeys. This future-focused use of data fosters long-term growth and strategic agility.
5. Enhanced Customer Engagement and Loyalty
Incorporating reward systems, gamification elements, and personalized experiences can dramatically increase user engagement. Digital wallets that build strong loyalty loops tend to outperform those that don’t. Integrating loyalty features into your wallet’s UX encourages return use and builds emotional connections with your brand.
6. Faster and Seamless Transactions
The goal of any digital payment system is to reduce friction. Quick authentication, minimal input steps, and real-time processing are non-negotiable. A well-designed wallet enables transactions that are not only secure but also instantaneous, meeting the expectations of modern users.
Digital Wallet Design Requirements

1. User-Friendly Interface
The interface should be clean, intuitive, and easy to navigate for users of all ages and tech abilities. Clear icons, logical flows, and accessible design patterns reduce learning curves and errors.
A well-designed interface ensures users can perform key actions confidently and efficiently, even on their first visit. This level of usability is often a defining trait of the best crypto wallets, helping them stand out in a competitive market.
2. Security and Privacy
Security should be seamlessly integrated into the user experience. Use encryption, biometric authentication, and multi-factor verification to protect sensitive data. Privacy settings must be transparent and user-controlled. Demonstrating strong security through visible cues builds trust and reassures users their financial information is safe at all times.
3. Compatibility and Accessibility
Your wallet should function smoothly across different devices, operating systems, and screen sizes. Responsive design ensures a consistent experience whether accessed via mobile, tablet, or desktop. Adding accessibility features like screen reader support, keyboard navigation, and scalable fonts ensures all users can interact with the app comfortably.
4. Multiple Payment Options
Offer various payment options, including debit/credit cards, bank transfers, cryptocurrencies, and mobile payment gateways. Users expect flexibility when funding their wallets or making payments. Supporting regional preferences and emerging payment methods helps attract a wider audience and boosts transaction volumes. A skilled digital wallet or even crypto wallet development company will prioritize this to ensure broad user adoption and seamless functionality.
5. Seamless Integration with Merchants
Design the wallet to integrate easily with online and in-store merchants. Include APIs, SDKs, and plug-and-play modules that simplify merchant onboarding. Ensure compatibility with common POS systems and platforms. This increases merchant adoption and allows users to transact effortlessly across diverse environments.
6. Loyalty Program Integration
Incorporate loyalty programs directly within the wallet to help users track rewards, redeem points, and access exclusive offers. Automatic accrual during purchases and personalized incentives improve retention. Integration should be seamless, allowing users to benefit from promotions without leaving the wallet environment.
7. Seamless Onboarding and Account Management
Make the sign-up, verification, and account setup process straightforward. Offer guided steps, tooltips, and real-time validation. Once onboarded, users should be able to update personal information, manage linked accounts, and view activity history without friction.
For a multicurrency wallet, ensuring this level of simplicity is vital to accommodate users managing different currencies. Smooth onboarding increases activation and reduces abandonment rates.
8. Real-Time Notifications
Timely alerts keep users informed about transactions, account changes, security events, and promotional offers. Use push notifications and in-app messages with customizable settings. Real-time feedback creates a sense of control and keeps users engaged while also enhancing transparency and trust in the app’s activity.
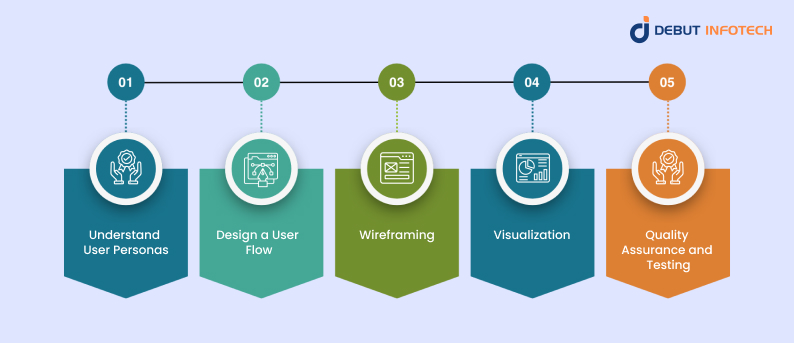
Digital Wallet Design Steps

1. Understand User Personas
Begin by identifying and analyzing the wallet’s primary users, such as shoppers, freelancers, or small business owners. Understand their behaviors, needs, financial habits, and pain points.
Creating detailed personas ensures that the final product reflects real-world use cases, helping you prioritize features and tailor the interface for specific user groups. This approach is essential if you aim to build the best digital wallet for financial management, as it grounds the design in actual user needs.
2. Design a User Flow
Map out each step a user takes, from onboarding to completing key tasks like making payments or viewing history. A well-structured user flow minimizes friction and ensures logical progression. Aligning design choices with this flow guarantees that users can navigate the app intuitively and accomplish tasks with minimal cognitive effort.
3. Wireframing
Develop low-fidelity wireframes to visualize the structure and layout of each screen. Focus on placement, hierarchy, and functional zones rather than visual design. Wireframing enables rapid iteration, early feedback, and better collaboration between teams, serving as a critical blueprint for the final user interface design and development process.
4. Visualization
Once wireframes are validated, move to high-fidelity visual design. Apply brand elements, color schemes, icons, typography, and interactive elements that align with the wallet’s purpose and audience. The goal is to create an aesthetically pleasing interface that reinforces trust, simplifies navigation, and enhances the overall user experience across all touchpoints.
5. Quality Assurance and Testing
Conduct usability testing, functional checks, and device/browser compatibility assessments to identify bugs and gaps in user experience. Use both manual and automated testing to validate workflows, edge cases, and responsiveness. This step ensures a polished product launch and minimizes post-release issues that could affect trust and usability.
Digital Wallet Design: Tips and Best Practices
Here are some tips and best practices for digital wallet design, along with real-world digital wallet examples:
1. Prioritize User Research and Feedback
Ongoing user research and feedback loops are essential to identify evolving needs and usage patterns. Surveys, interviews, usability tests, and behavioral data can guide feature prioritization and interface improvements. Continuous user involvement reduces assumptions and results in a product that genuinely meets user expectations, fostering higher retention and trust.
Example: Apple Wallet
Apple Wallet continuously evolves through user-driven updates. Apple incorporates real-world feedback to refine payment flows, integrate transport passes, and simplify loyalty card use. Its ability to unify diverse services while staying intuitive reflects a commitment to research-backed design, resulting in an ecosystem that remains highly functional and user-centric over time.
2. Simplify Onboarding and KYC Verification
Streamlining the wallet onboarding and Know Your Customer (KYC) verification process ensures a smoother entry. Clear instructions, progress indicators, and error prevention mechanisms reduce drop-offs. Incorporating features like document scanning, selfie verification, and real-time validation tools enhances security while maintaining ease of use for first-time users.
Example: Google Pay
Google Pay simplifies onboarding with a short guided flow that collects essential data upfront and verifies user identity with minimal disruption. It supports automatic OTP detection, biometric login setup, and direct account linking. These elements help reduce registration time while complying with financial regulations, creating a frictionless first experience.
3. Implement Intuitive Navigation
Navigation should follow logical groupings, familiar design patterns, and consistent visual cues. Prioritize the most-used actions—like sending money, viewing balance, or accessing rewards—and make them easily reachable. Clear labeling, hierarchical menus, and gesture support help users find what they need quickly, reducing frustration and improving daily usability.
Example: Venmo
Venmo uses a simple bottom navigation bar with icons for key features like “Pay,” “Activity,” and “Me.” The design limits distractions and puts essential tools within one tap. The user feed and transaction pages are equally streamlined, allowing users to interact socially and financially without getting lost in unnecessary interface layers.
4. Integrate Services Seamlessly
A successful digital wallet (even ai integrated smart crypto wallet) doesn’t operate in isolation. It should integrate with third-party services like e-commerce platforms, banks, reward systems, and transportation networks. Seamless integration enables users to handle various financial tasks in one place, reducing app fatigue and increasing the wallet’s utility across everyday scenarios.
Example: Alipay
Alipay exemplifies service integration by combining banking, shopping, ride-hailing, utility payments, and even healthcare bookings in one platform. Users can pay bills, order food, book flights, and manage investments without leaving the app. This frictionless ecosystem increases engagement and loyalty by meeting multiple lifestyle needs under a unified digital experience.
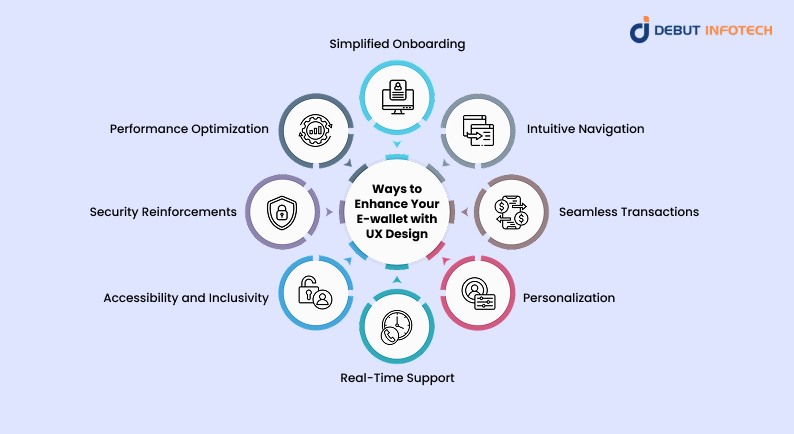
Ways to Enhance Your E-wallet with UX Design

1. Simplified Onboarding
A quick, intuitive onboarding process reduces friction and boosts first-time user retention. Clear progress indicators, optional tutorials, and auto-fill capabilities make it easier for users to sign up and verify their identity. Streamlining this step builds immediate trust and encourages continued use of the digital wallet.
2. Intuitive Navigation
Navigation should be clear, consistent, and easy to follow. Using familiar patterns like tab bars or swipe gestures ensures users can move through the app without confusion. Grouping similar functions and maintaining a visual hierarchy enhances usability, especially for those managing finances on the go. These principles are fundamental to effective ewallet app development, where intuitive design directly impacts user engagement and satisfaction.
3. Seamless Transactions
A smooth transaction flow—covering actions like sending money, scanning QR codes, or completing in-store payments—ensures speed and reliability.
Minimizing clicks, reducing loading times, and confirming actions visually or audibly enhances the user experience and builds confidence in the wallet’s performance. This is especially important when integrating features like a cryptocurrency payment gateway, where seamless and secure transactions are critical.
4. Personalization
Personalization makes the wallet feel user-centric. Offering custom categories, spending summaries, language options, or theme selections improves engagement and utility. Smart suggestions based on transaction history or location further tailor the experience, making users feel understood and more connected to the platform.
5. Real-Time Support
Integrated support—via chatbots, live chat, or help centers—ensures users can quickly resolve issues. Offering 24/7 access to assistance, especially during transactions or KYC steps, minimizes drop-off. Proactive support tools reflect a customer-first approach and foster long-term loyalty.
6. Accessibility and Inclusivity
When you design a digital wallet for accessibility, this means considering users with disabilities or unique needs. Features like screen reader compatibility, high-contrast modes, text resizing, and haptic feedback enable broader usage. Inclusive UX ensures no user is left behind, reinforcing both social responsibility and market reach.
7. Security Reinforcements
UX can reinforce security through biometric login, two-factor authentication, and reassuring micro-interactions like verification icons or encrypted labels. Designing visible security cues builds user confidence. Balancing protection with ease of use is essential to prevent drop-offs during sensitive actions like payments or fund transfers.
8. Performance Optimization
Fast loading times, offline functionality, and reliable syncing across devices contribute to a smooth user experience. Optimizing for low bandwidth environments or older devices widens your audience. A high-performing wallet reinforces brand reliability and ensures users return without frustration.
Top Design Trends Shaping the Future of Digital Wallets
Here are some design trends affecting the future of digital wallets:
1. Voice Navigation
Voice navigation allows users to execute commands, check balances, and initiate payments using natural language. As voice assistants become more integrated into mobile ecosystems, wallets that support hands-free control improve accessibility and user convenience. This trend is especially valuable for multitasking users and those with visual impairments.
2. Endless Personalization
Personalization features, like customizable dashboards, spending categories, themes, and push notification preferences, let users tailor the wallet experience to their preferences. By adapting interfaces and features to individual usage patterns, personalization drives deeper engagement. It also improves user satisfaction, making your wallet feel more like a personal finance assistant than a generic tool.
3. Microinteractions and Animations
Microinteractions—like a subtle vibration after payment confirmation or an animation showing a loyalty point update—enhance usability and make the experience feel alive. These small design elements provide immediate feedback, guide users through tasks, and add a layer of polish that boosts credibility and overall satisfaction with the app.
4. Data Visualization
Integrating clear, interactive visuals—such as charts and graphs for spending, savings, or cashback—empowers users to understand financial behavior quickly. Visualizing data in real-time not only improves financial literacy but also encourages responsible spending. This user-centric feature helps your digital wallet evolve into a valuable personal finance management tool.
Conclusion
Creating a successful digital wallet hinges on more than just technical development—it demands thoughtful design aligned with user behaviors and business goals. By integrating robust security, smooth onboarding, responsive navigation, and seamless ecosystem connections, businesses can offer wallets that are not only functional but also deeply engaging.
With the continued rise in digital transactions, forward-thinking design is essential. Embracing user research, prioritizing accessibility, and adapting to evolving trends such as voice navigation and personalization will position your wallet for sustained growth and user trust. Whether you’re enhancing an existing product or building from scratch, a strategic design approach ensures your wallet stands out and delivers long-term value.
FAQs
A. Start with the basics: security, user-friendly UI, and support for multiple currencies or assets. Then, layer in features like QR scanning, transaction history, and biometrics. You’ll also need to integrate blockchain or APIs, depending on your setup. It’s part tech build, part user experience magic.
A. It really depends on what you’re building. A basic wallet might cost around $20k–$30k. Suppose you’re going full-featured with blockchain integration, top-tier security, and custom UI/UX. In that case, it can easily hit $100k or more. It’s kind of like asking, “How much to build a car?”
A. Most make money through transaction fees, premium features, or partnerships with financial services. Some even earn from holding your assets (like staking or yield). It’s not just about storing money—it’s about creating a service people are willing to pay for, directly or indirectly.
A. Behind the scenes, it’s a mix of cryptography, blockchain (for crypto wallets), secure APIs, and device-level security like biometrics. Think of it as a digital vault that talks to banks, blockchains, and merchants—all without you needing to lift more than a thumb.
A. Some are, some aren’t. A wallet like MetaMask is non-custodial and decentralized—you control the keys. Others, like PayPal, are centralized. If it feels like a bank and walks like a bank, it’s probably centralized. True decentralization means you’re in full control of your assets.
Talk With Our Expert
Our Latest Insights
USA
2102 Linden LN, Palatine, IL 60067
+1-703-537-5009
info@debutinfotech.com
UK
Debut Infotech Pvt Ltd
7 Pound Close, Yarnton, Oxfordshire, OX51QG
+44-770-304-0079
info@debutinfotech.com
Canada
Debut Infotech Pvt Ltd
326 Parkvale Drive, Kitchener, ON N2R1Y7
+1-703-537-5009
info@debutinfotech.com
INDIA
Debut Infotech Pvt Ltd
C-204, Ground floor, Industrial Area Phase 8B, Mohali, PB 160055
9888402396
info@debutinfotech.com




Leave a Comment