Table of Contents
Home / Blog / Web Development
Complete Breakdown of the Website Development Life Cycle
April 25, 2025

April 25, 2025
The Website Development Life cycle (WDLC) is a structured process that guides the planning, creation, deployment, and ongoing maintenance of websites. It provides a clear roadmap for developers, designers, content creators, and stakeholders, ensuring every stage is methodically executed to achieve project goals.
With over 1.13 billion websites live globally as of 2024 and 94% of first impressions related to a website’s design, having a clear development framework is more critical than ever. From the initial information-gathering phase to design, development, testing, and post-launch maintenance, each stage plays a critical role in shaping the quality and performance of the final product.
Understanding this life cycle is essential for producing efficient, scalable, and user-friendly websites that align with business objectives and user expectations. A well-managed WDLC reduces risks, controls costs, and promotes long-term success.
In this article, we will extensively discuss the website development life cycle, its seven stages, benefits, and challenges. We will also take a look at the technologies used in the web development project life cycle.
Got a big idea, but no website yet?
Let’s walk you through every stage, from sketch to launch. We build it. You grow it.
What Is Website Development Life Cycle (WDLC)?
The Website Development Life cycle (WDLC) refers to the structured approach used to create, deploy, and maintain a website. It outlines the sequential steps required to ensure the final product is functional, user-friendly, and aligned with business objectives. This life cycle helps stakeholders—developers, designers, content creators, and clients—collaborate more effectively by establishing a clear roadmap from concept to launch.
The WDLC streamlines the technical process and supports strategic decision-making, resource allocation, and long-term performance optimization.
Why Is the Website Development Life Cycle Important?
Here are some reasons why the website development life cycle is crucial:
1. Clarifies project scope and expectations
The WDLC defines clear goals, timelines, and deliverables from the start, reducing miscommunication between teams and clients. It ensures that each stakeholder understands their responsibilities and the intended outcome. This clarity leads to better collaboration, fewer misunderstandings, and a smoother development experience across all phases of the website creation process.
2. Reduces development errors
A structured lifecycle supports consistent testing, code reviews, and validation at each stage. By identifying bugs early—whether in design, logic, or user flow—developers can correct issues before they escalate. This reduces time spent on revisions after launch and significantly lowers the risk of critical functionality failures or design inconsistencies.
3. Improves budget and time management
Each phase of the web development life cycle comes with predefined tasks and deadlines, making it easier to track progress and allocate resources efficiently. By avoiding guesswork and rushed changes, the project stays on schedule and within budget. Project managers can also forecast resource needs accurately and adjust allocations based on actual progress.
4. Enables consistency and scalability
Following a lifecycle ensures consistent development practices, design systems, and coding standards. This consistency makes it easier to maintain and scale the site when business needs grow.
Thanks to a reliable and modular foundation established early in the project, developers can add new features or pages without disrupting existing elements.
5. Enhances quality assurance
The WDLC includes planned testing phases that cover performance, security, compatibility, and usability. With multiple reviews and quality checkpoints, developers can ensure a polished product that meets technical standards and user expectations. These quality controls help prevent customer complaints, maintain brand credibility, and create a stable experience across all devices.
6. Supports long-term maintenance
Post-launch, websites need frequent updates, security patches, and content revisions. The web based development life cycle encourages a proactive approach to maintenance by including it as a final stage. This ensures the website stays relevant, secure, and high-performing long after its release, with the infrastructure in place to support regular enhancements and problem resolution.
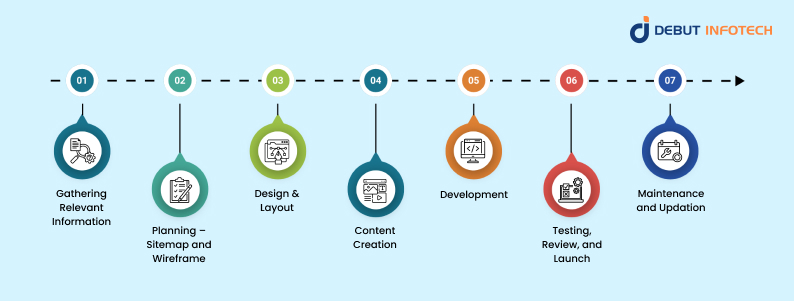
The 7 Stages of the Web Development Life Cycle

Here is an in-depth guide on the 7 stages of website development life cycle:
1. Gathering Relevant Information
This is the first stage of the life cycle of website development. It focuses on understanding the project scope, business goals, and user needs. Web development companies or developers and clients collaborate to gather:
- Project objectives and business goals
- Target audience and market research
- Functional and technical requirements
- Competitor analysis and brand identity
- Design and usability expectations
Clear documentation of these elements ensures the development team works with purpose and clarity. This phase prevents miscommunication and builds a strong foundation for every subsequent decision. Without it, teams risk developing irrelevant features or misaligned layouts. All stakeholders should sign off on the collected data before the next phase begins.
2. Planning – Sitemap and Wireframe
The planning stage converts information into a clear strategy and site architecture. Key deliverables include:
- Sitemap: Shows the full structure of pages
- Wireframes: Blueprint-style sketches of layouts
- Technology stack: Tools for development
- Project roadmap: Timeline and task distribution
This web cycle phase ensures user journeys are well-structured, pages are logically organized, and navigation is intuitive. Stakeholders can review wireframes early, helping catch structural issues before coding begins. Thoughtful planning improves collaboration, minimizes revisions, and speeds up development. It also ensures alignment across design, content, and technical teams from the very beginning.
3. Design & Layout
Designers bring the site structure to life visually, focusing on aesthetics and usability. This phase includes:
- Visual themes, brand colors, and typography
- Layout of interactive elements like buttons and menus
- Responsive mockups for mobile and desktop
- Interactive prototypes for user flow testing
- Accessibility and UX considerations
Design approval is crucial before development starts. It ensures the final product is visually appealing and aligned with user expectations. Prototypes also allow stakeholders to experience the interface beforehand, reducing guesswork later. A well-designed layout enhances brand perception, encourages engagement, and creates an intuitive and polished user experience.
4. Content Creation
This stage involves crafting compelling and SEO-optimized content that supports user needs and business goals. It includes:
- Page-specific copy for services, products, and blog posts
- Headings, CTAs, and metadata
- Keyword integration and internal linking
- Multimedia assets: images, videos, infographics
- Brand tone and content formatting for readability
Content must be relevant, accurate, and engaging. It guides users through the site and supports lead generation. Teams collaborate to ensure the content fits wireframes and enhances the design. Well-structured content improves both usability and search engine performance, laying the groundwork for strong communication and conversion once published.
5. Development
Here, the design and content are transformed into a functioning website. A reliable web development company typically works on both front-end and back-end components:
- Front-End: HTML, CSS, JavaScript for UI
- Back-End: Database, server logic, CMS setup
- Interactive Features: Forms, search, user dashboards
- Version Control: Git or similar tools for team efficiency
The development of web phase prioritizes clean code, performance, and responsiveness across all devices. Modular architecture is often used for easier updates. Internal testing is performed continuously to catch errors early. Properly managed development results in a fast, secure, and scalable website ready for comprehensive review and launch.
6. Testing, Review, and Launch
Before the website goes live, it must be thoroughly tested for performance and stability. Testing covers:
- Browser and device compatibility
- Page speed and load time
- Functionality of links, forms, and buttons
- Security protocols and SSL verification
- SEO readiness and analytics setup
Bugs are identified and fixed, content is reviewed, and the site is presented for client approval. Once approved, the site is launched on the live server. Developers monitor post-launch performance and resolve immediate issues. Careful testing ensures a professional, polished product that works as expected and creates a strong first impression.
7. Maintenance and Updation
After launch, the website requires regular upkeep to remain secure, updated, and relevant. Maintenance includes:
- Software and plugin updates
- Bug fixes and security patching
- Adding new content or pages
- Monitoring performance and uptime
- SEO tuning and analytics review
User behavior is analyzed for ongoing improvements. Maintenance also includes adapting to new technologies or market demands. Keeping the site fresh enhances user experience, supports SEO performance, and protects against cyber threats. A proactive maintenance strategy ensures long-term functionality, brand credibility, and high return on investment for the client.
Related Read: Revealing Latest Web Development Trends
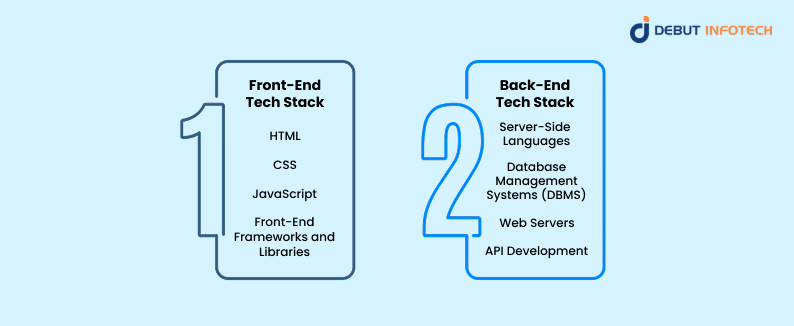
Technologies Used in the Web Development Process

Web development relies on a combination of technologies that work together to create functional, visually appealing, and responsive websites. These tools are generally grouped into front-end and back-end stacks, each vital in building a complete and reliable web experience.
1. Front-End Tech Stack
The front-end tech stack for web development handles everything users interact with directly on a website. These tools shape the visual layout, user interface, and responsiveness, ensuring a smooth, engaging, and intuitive browsing experience across devices and browsers.
a) HTML
HTML (HyperText Markup Language) provides the structure and content framework for web pages. It defines elements like headings, paragraphs, links, and multimedia. All visual and functional features of a webpage begin with HTML, making it a fundamental component of any front-end development workflow.
b) CSS
CSS (Cascading Style Sheets) controls the visual appearance of HTML elements. It allows developers to define colors, fonts, spacing, and layout styles. CSS ensures consistent design across all pages and enables responsive behavior, adapting the interface for different screen sizes and devices.
c) JavaScript
JavaScript adds interactivity to web pages, enabling dynamic content updates, animations, form validation, and more. It allows users to engage with the site in real-time without reloading the page. JavaScript also serves as the foundation for many front-end libraries and frameworks used today.
d) Front-End Frameworks and Libraries
Frameworks like React, Angular, and Vue.js streamline the development of complex user interfaces. Libraries such as jQuery help simplify JavaScript code. These rapid web application development tools enhance code reusability, speed up development, and support modular design, which is crucial for building scalable, maintainable front-end applications.
2. Back-End Tech Stack
Back-end technologies power the server-side operations of a website, handling business logic, data storage, and user authentication. They ensure the seamless delivery of dynamic content and support front-end requests efficiently and securely.
a) Server-Side Languages
Languages like PHP, Python, Node.js, Ruby, and Java handle the logic behind user requests. These scripts connect with databases, generate dynamic content, and enforce site behavior. Server-side languages are essential for powering e-commerce functions, dashboards, user accounts, and form processing.
b) Database Management Systems (DBMS)
Databases store and manage data such as user information, product catalogs, and site content. Popular systems include MySQL, PostgreSQL, and MongoDB. A DBMS allows developers to retrieve, update, and organize information efficiently and supports secure, scalable data interactions with the website.
c) Web Servers
Web servers like Apache, Nginx, or Microsoft IIS process incoming browser requests and deliver the correct web pages or data. They manage traffic, security protocols, and file storage. Efficient server configuration ensures fast load times, reduced downtime, and consistent site availability.
d) API Development
APIs (Application Programming Interfaces) allow websites to communicate with external services or internal systems. RESTful APIs and GraphQL are commonly used to exchange data between the front end and back end. APIs enable features like payment processing, social logins, and third-party integrations.
Related Read: Web Development Security: Why It Matters, Risks and Best Practices
Challenges in the Website Development Life Cycle
Here are some challenges encountered when developing web applications or sites:
1. Scope creep
Projects often suffer when clients or stakeholders request additional features after development has begun. These unplanned changes can extend timelines, increase costs, and disrupt team focus. Without strict change control procedures and documentation, scope creep becomes difficult to manage, leading to unfinished features, missed deadlines, and resource burnout by project completion.
2. Unclear initial requirements
Starting without well-defined goals, user expectations, or technical specifications can derail a project early on. Vague requirements cause frequent revisions, conflicting feedback, and misaligned deliverables. Teams may waste time building the wrong solution, only to redo work later. A thorough discovery phase is essential to minimize confusion and create a reliable roadmap.
3. Cross-browser compatibility issues
During the website creation process, websites can behave differently across browsers like Chrome, Safari, and Firefox due to variations in rendering engines and feature support. Ensuring consistent design, functionality, and responsiveness across all platforms requires extensive testing. Developers must write adaptive code and include fallbacks, which adds time and complexity to front-end development and quality assurance.
4. Security vulnerabilities
A poorly secured website is a prime target for cyberattacks, including data breaches, malware injection, and unauthorized access. Inadequate encryption, outdated plugins, or misconfigured servers increase these risks.
Developers must implement security best practices from the start, including HTTPS, input validation, and regular updates, to safeguard sensitive information and user trust.
5. Communication gaps
Miscommunication between developers, designers, content teams, and clients often leads to errors, delays, or duplicated work. Without clear documentation and ongoing status updates, expectations become misaligned.
Effective collaboration tools, regular meetings, and transparent feedback loops are necessary to keep everyone on the same page and maintain workflow continuity throughout the lifecycle.
Your dream site deserves more than a DIY template.
We handle planning, design, coding, and beyond. Let’s bring your brand to life, one stage at a time.
Conclusion
Mastering the Website Development Life Cycle is not just about following a sequence—it’s about aligning strategy, design, and technology to deliver results that matter. By understanding each stage and applying the right tools and practices, teams can create websites that are not only functional and visually engaging but also scalable and secure.
Whether you’re building a simple landing page, a complex enterprise platform, or even into ecommerce website development, the WDLC equips you with the clarity, structure, and discipline needed to succeed. Embracing this life cycle empowers businesses and developers alike to innovate confidently, meet user needs effectively, and maintain a competitive edge in this modern digital ecosystem.
FAQs
It’s the step-by-step journey of turning an idea into a live website. From planning and designing to coding, testing, and maintaining—each phase builds on the last. Think of it as building a house, but for the web—structure, style, and functionality all come together.
The seven stages? Here they are: gathering info, planning the layout, designing, creating content, development (aka coding), testing and launching, and ongoing maintenance. It’s a full cycle that keeps your site sharp, functional, and ready to serve visitors 24/7—no breaks, no excuses.
Keep things simple, fast, secure, and user-friendly. That’s the core of solid web development. If your site loads quickly, looks clean, keeps data safe, and doesn’t confuse visitors, you’re on the right track. These principles are like guardrails—they keep your site on point.
Costs vary—basic sites might run $500 to $2,000, while custom or business-grade sites can go $5,000 and up. It depends on design, features, and who’s building it. DIY saves cash, but hiring pros gives you polish, support, and less stress down the line.
A simple website could take 1 to 3 weeks. Something bigger, like an eCommerce platform, might stretch to 2 or 3 months. It all depends on how complex the design and features are—and how quickly you can make decisions and give feedback.
Talk With Our Expert
Our Latest Insights
USA
2102 Linden LN, Palatine, IL 60067
+1-703-537-5009
info@debutinfotech.com
UK
Debut Infotech Pvt Ltd
7 Pound Close, Yarnton, Oxfordshire, OX51QG
+44-770-304-0079
info@debutinfotech.com
Canada
Debut Infotech Pvt Ltd
326 Parkvale Drive, Kitchener, ON N2R1Y7
+1-703-537-5009
info@debutinfotech.com
INDIA
Debut Infotech Pvt Ltd
C-204, Ground floor, Industrial Area Phase 8B, Mohali, PB 160055
9888402396
info@debutinfotech.com




Leave a Comment